저번 시간에는 전반적인 서버구축에 대해서 배워보았다.
오늘은 models, views, urls 등을 이용하여 보다 서버같은 서버를 만들어 볼 것이다.
models 는 데이터의 형식(?) 같은 것이라고 생각하면 될 것 같다.
예를 들어 쇼핑몰을 운영한다면 필요한 데이터에는
그 사람의 연락처, 주소, 상품 등이 있을 것이다.
이 데이터를 하나의 형식으로 만들어 놓은 것이 models 라고 할 수 있겠다.
우리는 회원정보를 모으는 models 를 만들어 볼 것이다.
자, 그 다음 views 에는 말 그대로 view! 보이는 것을 조절하는 것이다.
더 정확하게 애기하자면 결과를 도출해내는 것이라고 할 수 있겠다.
위에 쇼핑몰을 예를 들자면 models 로 받아온 데이터를 views 가 서버에 저장하여 빅데이터를 모을 수도 있을 것이다.
그러면 마지막으로 urls 는 무슨 역할을 할까?
url 에서는 받은 url 에 따라 다른 views 로 연결을 해준다.
www.daum.net 같은 url 은 baseUrl 이라고도 부르며
www.daum.net/hello 처럼 / 뒤에 hello 를 붙여 다른 views 로 이동할 수 있는것이다.
만약 www.1234.com/hello 나 www.1234.com/nice 라고 입력을 했다면
urls 가 '오 / 뒤에 hello 다! hi 파일로 이동~', '음 이번에는 / 뒤에 nice 다! good 파일로 이동~'
이런식이 될 수 있겠다.
서론이 너무 길었다.
그럼 이제 실제로 서버같은 서버를 만들어보자.
먼저 우리는 회원정보를 모델로 하기로 하였으니 가져올 데이터들을 먼저 생각해보자.
로그인을 하기 위해 email 과 password 가 필요하고, 간단하게 name, 소개 정도로 해보자.
myapp 안에 models 파일로 들어가서 아래 코드처럼 입력해보자.

만약 이 코드를 보고 class Addresses 도 무슨 뜻인지 모르겠다면 파이썬 공부를 하고 오길 바란다.
처음에 말했듯이 email, password, name, introduce 정도를 모델로 하였다.
저 CharField 는 char 자료형이고 CharField 안에 max_length 는 글자 수를 제한하는 것이다.
(CharField 를 사용하는 경우에는 max_length를 무조건 사용해야 한다.)
name 같은 경우는 max_length 를 10자까지 해두었으니 10자까지 이름을 입력할 수 있는 것이다.
email 과 password 도 마찬가지이다.
introduce 에 사용된 TextField() 는 조금 긴 글자를 담을 때 사용한다. 소개 같은 경우는
몇백자가 될 수 있으므로 TextField() 로 지정해둔 것이다.
이렇게 모델 하나를 완성하였다^^
사실 내가 말하는 걸 까먹었는데 serializer 를 만들어야 한다.
serializer 는 만든 모델을 JSON 형태로 만들어주는 것인데,
JSON 형태는 개발을 하며 앞으로도 많이 쓰이게 될 것이니 아래 사이트를 참고하여 알아두도록 하자.
http://tcpschool.com/json/json_basic_structure
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
myapp 폴더에 우클릭 -> New -> Python File 을 눌러서 serializers.py 를 생성하자.
serializers.py 에 아래 사진의 코드를 입력해보자.

serializers.ModelSerializer 를 상속받고 model 에 우리가 방금전에 만든 Addresses 를 입력해준다.
fields 에는 JSON 으로 만들어 표시할 항목들을 입력하는 것이다.
만약 password 를 JSON 으로 변환하지 않고 싶다면 저 fields 에서 password 를 빼주면 되겠다.
자 이제 views 를 만들어보자.

기본적으로 request 에는 GET, PUT, POST, DELETE, PATCH 등 여러가지가 있다.
request 를 이용하여 views 파일 안에서도 다르게 처리를 할 수 있다.
첫번째 if 문 같은 경우에는 request.method 가 GET 이면
Addresses(만들어둔 모델) 의 오브젝트를 다 가져와서 serializer 를
이용하여 Json 형태로 변환한 다음에 JsonResponse 로 반환을 하는 것이다.
두번째 if 문 같은 경우에는 request.method 가 POST 면
Addresses 에 받은 JSON 형태의 데이터를 저장하는 것이다.
저장이 됬다면(is_valid) 저장된 데이터와 status 201 을 반환하고
저장이 되지 않았다면 에러와 status 400 을 반환한다.
자 이번에는 urls 를 만들 차례이다.

이 두줄만 추가해주자.
baseUrl 을 기반으로 data/ 였다면 views.data 에 연결을 해주는 것이다.
여기서 views.data 는 위에서 만든 views 파일 안의 data 함수를 얘기한다.
그 다음에는 views 파일 안에서 request 에 따라 다르게 처리를 하는 것이다.
이제는 테스트를 할 때가 되었다.
테스트를 하기 위해 아래 링크를 통해서 insomnia 를 설치하자.
https://insomnia.rest/download/
Downloads | Insomnia
Download Insomnia Applications
insomnia.rest
insomnia 를 설치했다면 이제 실행을 시켜보자.
아래 화면처럼 떴다면 저 + 버튼을 눌러보자.

New Request 를 누른뒤 마음대로 이름을 짓는다. 나는 그냥 TEST 라고 지었다.
자 이제 다시 pycharm 으로 가서 makemigrations 와 migrate 를 해보자.

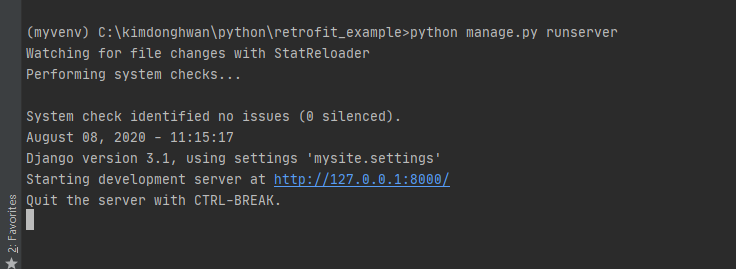
이제 python manage.py runserver 를 이용하여 서버를 실행시키자.
그러면 아래 사진처럼 뜨게 될텐데 푸릇푸릇한 녀석을 눌러보자.

에러가 뜬다.

Page not found ? 왜 에러가 뜰까
우리가 했던 일들을 떠올려 보자.
그렇다, admin/ 과 data/ 로 들어왔을 때만 다른 곳으로 연결되도록 되어있었다.
그러면 url 뒤에 /data/ 를 입력하여 들어가보자.

딸랑 대괄호 두개가 뜬다. 그 이유는 아직 Addresses 에 저장된 데이터가 없기 때문이다.
자 그러면 이제 다시 insomnia 로 가서 아래 처럼 입력해보자.

POST 로 바꿔주고 http:127.0.0.1:8000/data/를 입력한 다음에
JSON 형태로 데이터를 입력해준다.
이제 오른쪽 위에 send 버튼을 눌러보자.

위의 사진처럼 뜬다면 성공을 한 것이다.
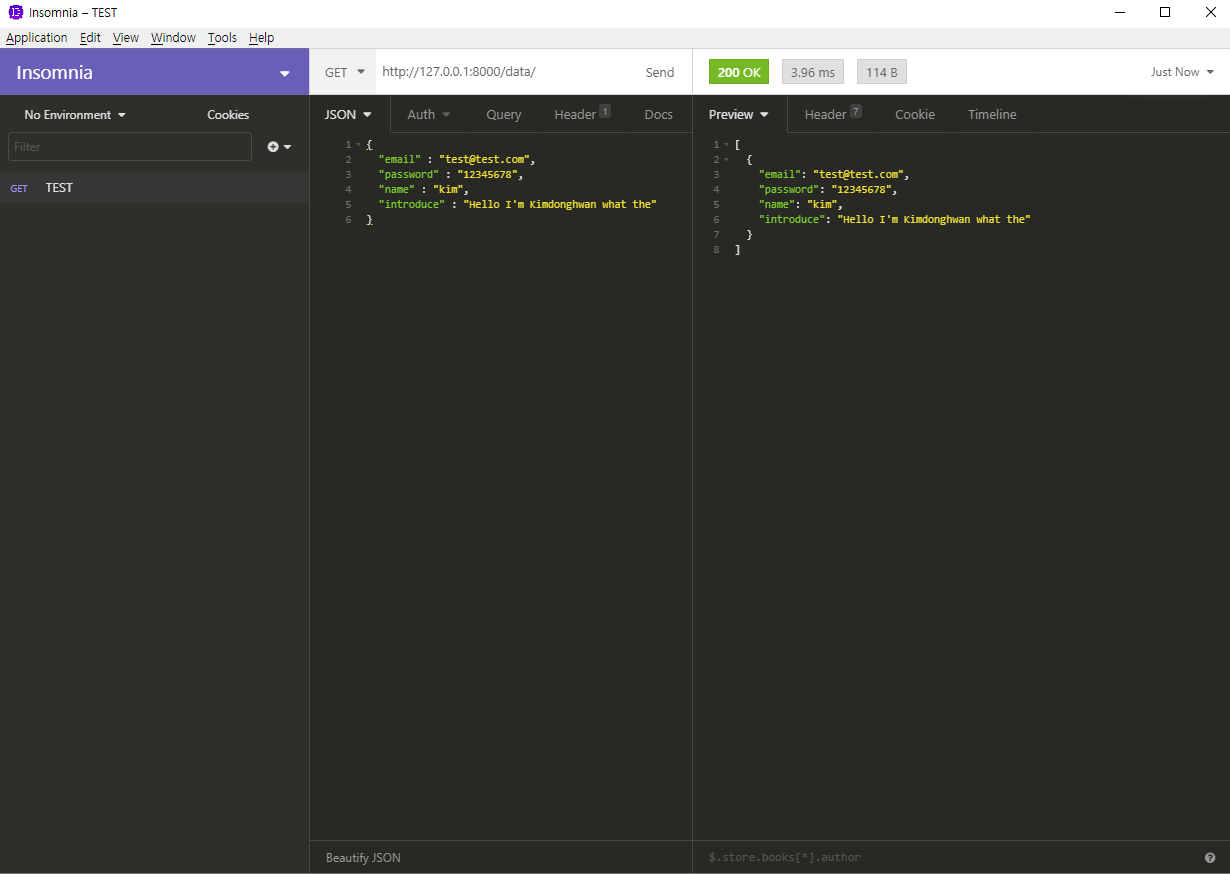
이제 POST 를 GET 으로 바꿔서 다시 send 해보겠다.

저장된 데이터가 불러와졌다. 성공!
핵심 요약!
1. 서버같은 서버를 만들기 위해서는 models, urls, views 를 이용해야 한다.
2. models 를 Json 형태로 만들기 위해서는 serializers 를 이용해야 한다.
다음 시간에는 안드로이드와 서버의 통신에 대해서 알아보겠다!
'retrofit 을 이용한 Django, android 서버 통신' 카테고리의 다른 글
| retrofit 을 이용한 Django, android 서버 통신 (3) (0) | 2020.08.09 |
|---|---|
| retrofit 을 이용한 Django, android 서버 통신 (1) (0) | 2020.08.08 |

